yatingFeng opened a new issue, #16952: URL: https://github.com/apache/echarts/issues/16952
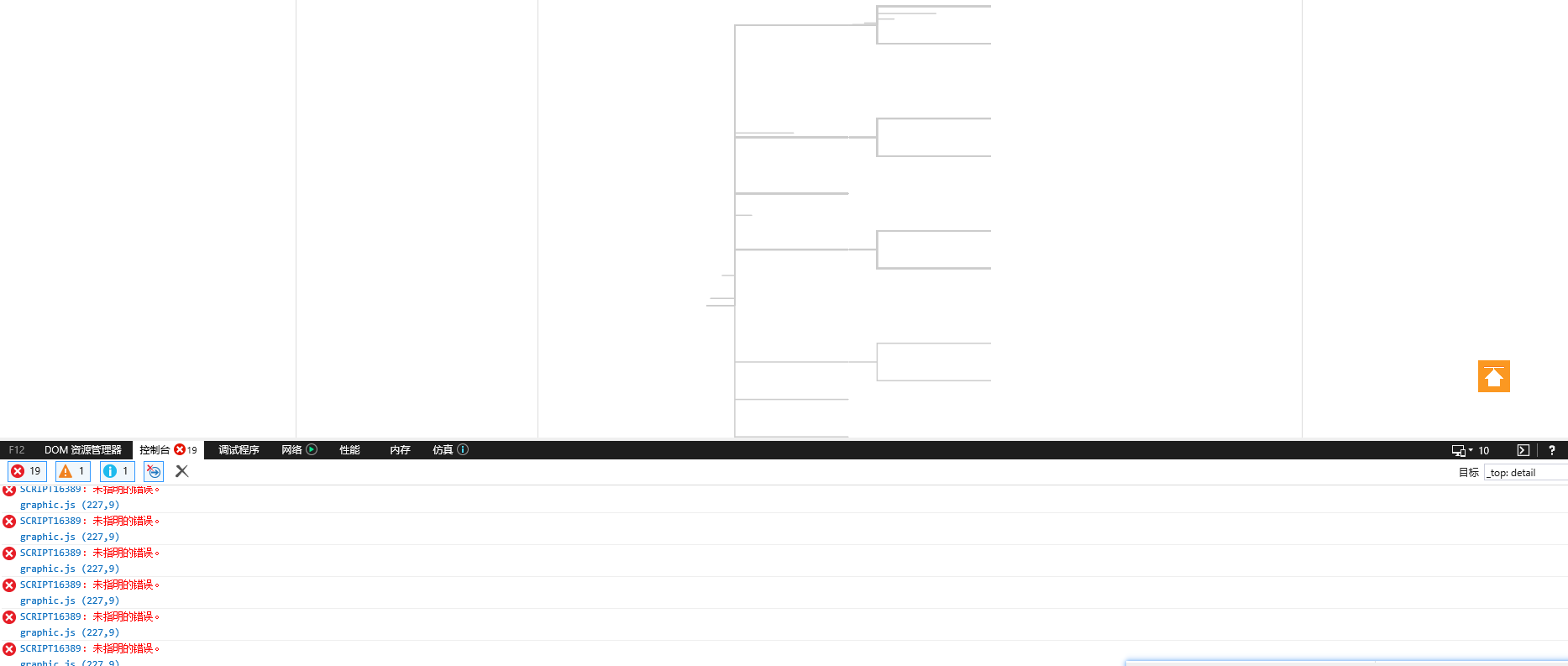
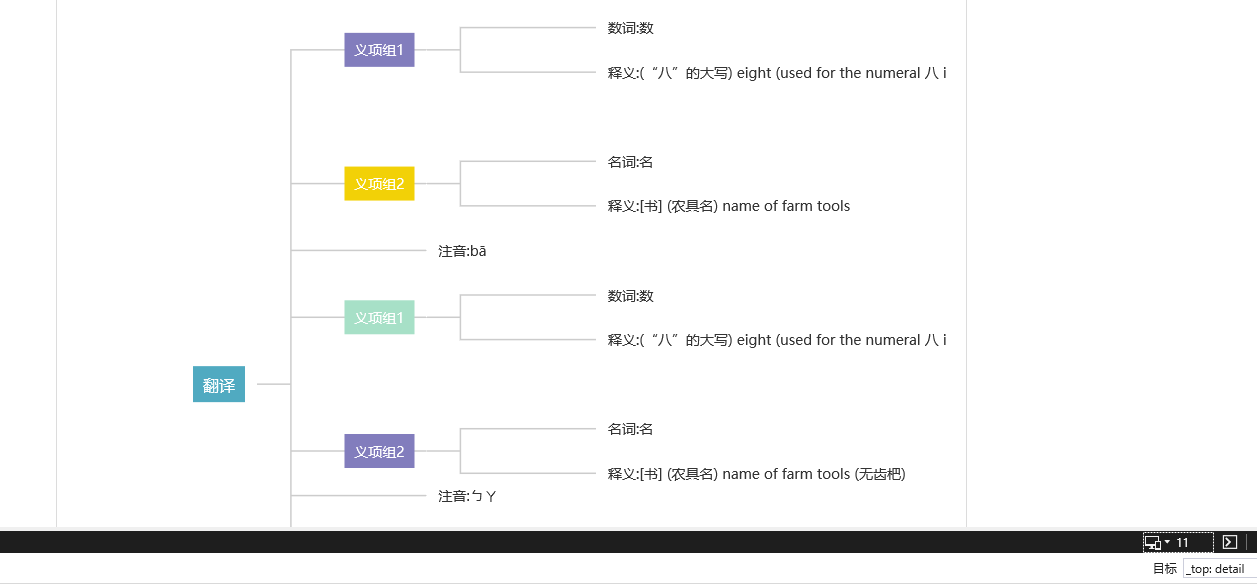
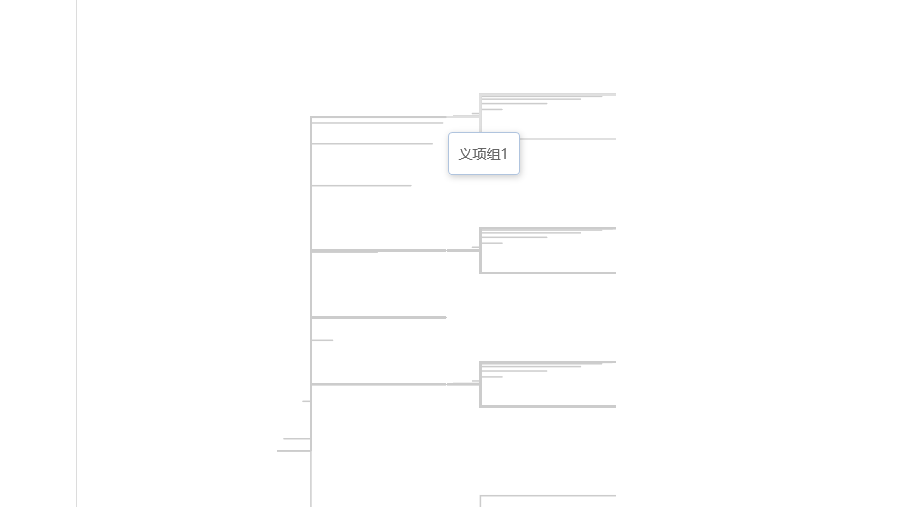
### Version 5.1.2 ### Link to Minimal Reproduction _No response_ ### Steps to Reproduce IE10:  IE11:  ` this.treeObj = this.$echarts.init(this.$refs.treeChart); // 画布自适应高度 let calcHeight = 50; for (let i = 0; i < this.treeChartData[0].children.length; i++) { if ( Array.isArray(this.treeChartData[0].children[i].value) && this.treeChartData[0].children[i].value.length > 0 ) { let height = this.getHeight(this.treeChartData[0].children[i].value); calcHeight += height; } else { calcHeight += 30; } } this.treeObj.resize({ height: calcHeight }); var option = { tooltip: { trigger: "item", triggerOn: "mousemove", extraCssText: "white-space: pre-wrap;max-width:400px", formatter: function (params) { return `<div >${params.data.name}</div>`; }, }, series: [ { type: "tree", top: 0, bottom: 0, left: 150, right: 350, layout: "orthogonal", edgeShape: "polyline", edgeForkPosition: "20%", expandAndCollapse: true, // 可支持的树状层级 initialTreeDepth: 14, symbol: "image://../../../images/tree.png", symbolSize: 14, label: { position: "left", align: "right", color: "#fff", overflow: "breakAll", formatter: function (params) { var val; val = params.name; if (params.data.index === 0) { return "{a|" + val + "}"; } else if (params.data.index === 1) { return "{b|" + val + "}"; } else if (params.data.index === 2) { return "{c|" + val + "}"; } else if (params.data.index === 3) { return "{d|" + val + "}"; } else if (params.data.index === -1) { return; } else { return "{e|" + val + "}"; } }, rich: { a: { fontSize: "16", width: "100", height: "30", padding: [10, 10, 10, 10], backgroundColor: "#50aac1", }, b: { fontSize: "14", padding: [10, 10, 10, 10], backgroundColor: "#827dbd", }, c: { fontSize: "14", padding: [10, 10, 10, 10], backgroundColor: "#f2d107", }, d: { fontSize: "14", padding: [10, 10, 10, 10], backgroundColor: "#a7e0c7", }, e: { fontSize: "14", padding: [10, 10, 10, 10], backgroundColor: "#a7e0c7", }, }, }, leaves: { // 最后一级的文字样式 label: { position: "right", verticalAlign: "middle", align: "left", overflow: "breakAll", color: "#333", fontSize: "14", lineHeight: "18", }, lineStyle: { width: 1.5, }, symbol: "none", }, emphasis: { label: { fontWeight: "bold", }, }, data: this.treeChartData, }, ], }; this.treeObj.setOption(option);` ### Current Behavior IE10下绘图有问题,但tooltip能正常展示  ### Expected Behavior 期望绘图正常 ### Environment ```markdown - OS: - Browser: - Framework: ``` ### Any additional comments? _No response_ -- This is an automated message from the Apache Git Service. To respond to the message, please log on to GitHub and use the URL above to go to the specific comment. To unsubscribe, e-mail: commits-unsubscr...@echarts.apache.org.apache.org For queries about this service, please contact Infrastructure at: us...@infra.apache.org --------------------------------------------------------------------- To unsubscribe, e-mail: commits-unsubscr...@echarts.apache.org For additional commands, e-mail: commits-h...@echarts.apache.org
